モバイル表示の際に表示するシンプルなスマホナビゲーション(ドロワーメニュー)の実装サンプルです。
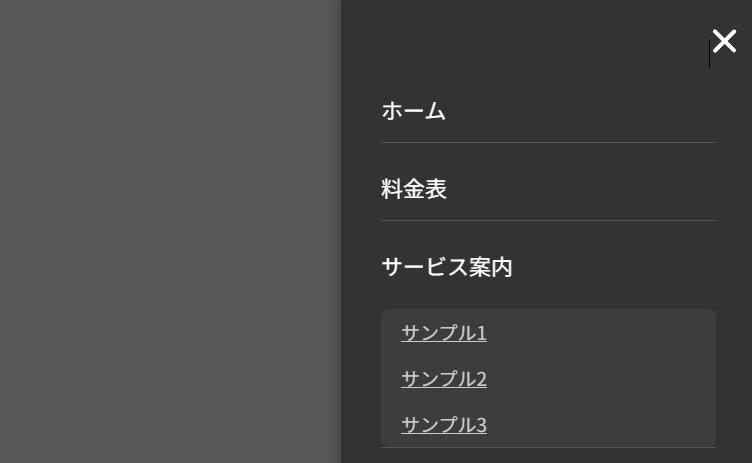
ハンバーガーアイコンをクリックすると、ドロワーメニューが表示されるナビゲーションです。
アイコンクリック時は、×にマークに変化するアニメーションも実装しています。

サンプルデモは下記で確認できます。
下記、HTML、CSS、jQueryのコードです。
背景のやメニューのサイズなどは調整してください。
目次
スマホドロワーメニューのHTML部分
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script> <!--SPナビアイコン--> <div class="nav-open-wrap"> <div id="nav-open" class="nav-toggle"> <span></span> </div> </div> <!--ナビ本体--> <div id="nav-content"> <div class="menu"> <ul id="menu-footer" class="menu"> <li><a href="#">ホーム</a></li> <li><a href="#">料金表</a></li> <li><a href="#">サービス案内</a> <ul class="sub-menu"> <li><a href="#">サンプル1</a></li> <li><a href="#">サンプル2</a></li> <li><a href="#">サンプル3</a></li> </ul> </li> <li><a href="#">よくあるご質問</a></li> <li><a href="#">会社案内</a></li> <li><a href="#">プライバシーポリシー</a></li> </ul> </div> </div> <!--オーバーレイ部分--> <div id="nav-overlay"></div> |
スマホドロワーメニューのCSS部分
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 |
.nav-open-wrap{ position:fixed; right:5px; top:25px; z-index: 1002; } #nav-open { position: relative; width: 40px; height: 30px; cursor: pointer; } /* 線の共通スタイル */ #nav-open span, #nav-open span::before, #nav-open span::after { position: absolute; height: 3px; width: 25px; border-radius: 3px; background: #ffffff; display: block; content: ''; transition: all 0.4s ease; } /* 中央の線 */ #nav-open span { top: 10px; left: 7px; } /* 上の線 */ #nav-open span::before { content: ''; bottom: 8px; } /* 下の線 */ #nav-open span::after { content: ''; bottom: -8px; } /* メニューが開いた時のスタイル */ #nav-open.active span { background: transparent; /* 中央線を消す */ } #nav-open.active span::before { transform: rotate(45deg); bottom: 0; } #nav-open.active span::after { transform: rotate(-45deg); bottom: 0; } /* ナビ 本体 */ #nav-content { position: fixed; top: 0; right: 0; width: 80%; max-width: 300px; height: 100%; background: #333; color: #fff; z-index: 1001; transform: translateX(100%); transition: transform 0.4s ease; box-shadow: -4px 0 10px rgba(0,0,0,0.2); padding: 2em 1em; } /* 表示時にスライドイン */ #nav-content.open { transform: translateX(0); } /* ナビのデザイン */ #nav-content .menu { padding: 2em 1em; } #nav-content .menu ul.menu { list-style: none; padding: 0; margin: 0; } #nav-content .menu ul.menu > li { border-bottom: 1px solid #555; margin-bottom: 0.5em; } #nav-content .menu ul.menu > li > a { display: block; color: #fff; text-decoration: none; font-size: 1.1rem; padding: 0.8em 0; transition: background 0.3s ease; } #nav-content .menu ul.menu > li > a:hover { background: rgba(255, 255, 255, 0.1); padding-left: 0.5em; } /* サブメニュー(ドロップダウン) */ #nav-content .menu ul.sub-menu { padding-left: 1em; margin-top: 0.5em; background: rgba(255, 255, 255, 0.05); border-radius: 6px; } #nav-content .menu ul.sub-menu li a { font-size: 0.95rem; padding: 0.5em 0; color: #ccc; display: block; transition: color 0.3s ease; } #nav-content .menu ul.sub-menu li a:hover { color: #fff; } /* 背景オーバーレイ */ #nav-overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.6); z-index: 1000; display: none; } #nav-overlay.active { display: block; } |
スマホドロワーメニューの jQuery 部分
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<script> //SPナビ $(function () { // ハンバーガークリックで開閉 $('#nav-open').on('click', function (e) { $(this).toggleClass('active'); $('#nav-content').toggleClass('open'); e.stopPropagation(); // ハンバーガークリックで閉じないようにする //背景オーバーレイ $('#nav-overlay').toggleClass('active'); }); // ナビ内のクリックでは閉じない $('#nav-content').on('click', function (e) { e.stopPropagation(); }); // 画面全体クリック時(ナビ外) $(document).on('click', function () { $('#nav-open').removeClass('active'); $('#nav-content').removeClass('open'); $('#nav-overlay').removeClass('active'); }); }); </script> |



