Javascript/jQuery– category –
JQueryプラグインなどJavascriptに関すること
-

簡単!CSS+jQueryで作るスマホナビ実装サンプル
-

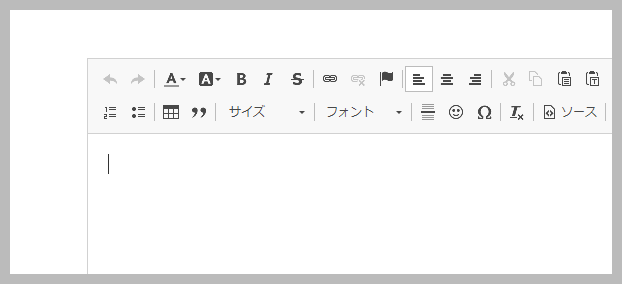
CKEditor4でColorButtonが有効にならない
-

CKEditor4で、エディター内へのドロップを禁止する
-

bxSliderでスライドが1枚しかない場合にスライドショーを無効にする
-

slickで「responsive」の設定が効かない
-

親タグにCSSを追加・適用する
-

jQueryプラグイン「Colorbox」をレスポンシブ化する
-

CKEditorで、styleなしのspanタグを許可する
-

jQueryプラグイン iziModal の矢印をクリックした時の線を消す
-

jQueryプラグイン「bxslider」がスマホで動作しない場合の対処方
12