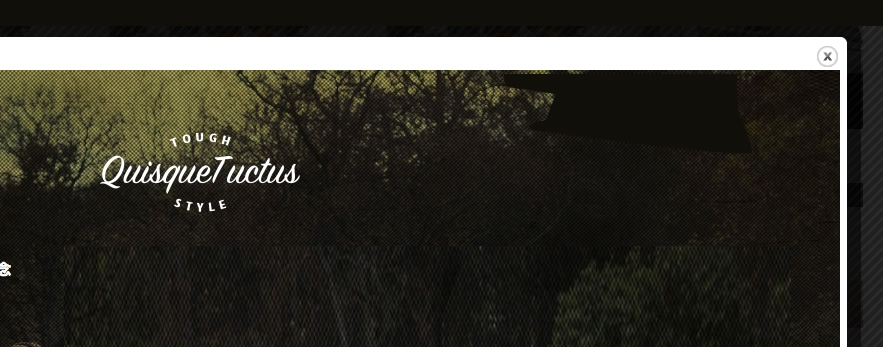
colorboxで表示する画像が高めの場合などで、「閉じるボタン」が下の方に表示され、分かりにくい場合があります。
その場合は、ボタンを上に付けると分かりやすいと思います。
colorboxは欄外をクリックでも閉じる事ができますが、分かりにくいユーザーもいると思うので、閉じるボタンの表示は必要です。
ボタンを新設する方法もありますが、単純にボタンを上に表示するだけなら、CSSを変更する方法が手軽だと思います。
colorbox.cssにstyleを追加
“ colorbox.css ” をエディタで開けて編集します。
※htmlファイル等に直接記載でもOKです。
|
1 2 3 4 5 |
#cboxClose{position:absolute; bottom:0; right:0; background:url(images/controls.png) no-repeat -25px 0; width:25px; height:25px; text-indent:-9999px;} |
上記の部分が変更対象になり、直接編集しても構いませんが、
追記する形の方が後で分かりやすいなどメンテナンス性は良いと思います。
CSSの最下部に下記を追加します。
|
1 2 3 4 5 |
#cboxClose{ top:0; } |
これだけで、とりあえずは、「閉じるボタン」が上側に表示されます。
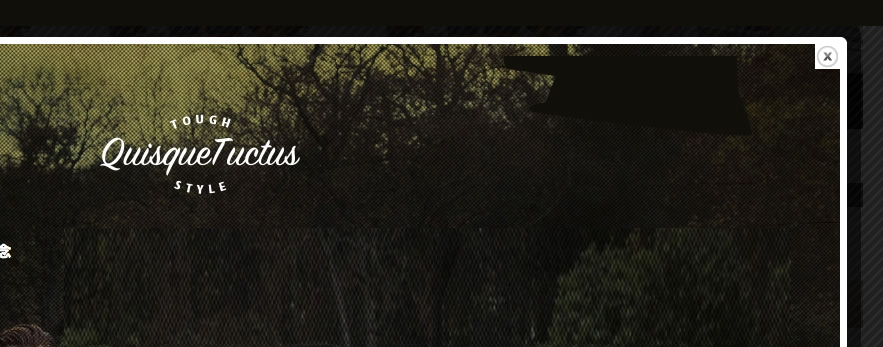
変更後のイメージ
下記のような感じになります。

「閉じるボタン」は表示する画像と重なるので、透過画像等に変更しても良いと思います。
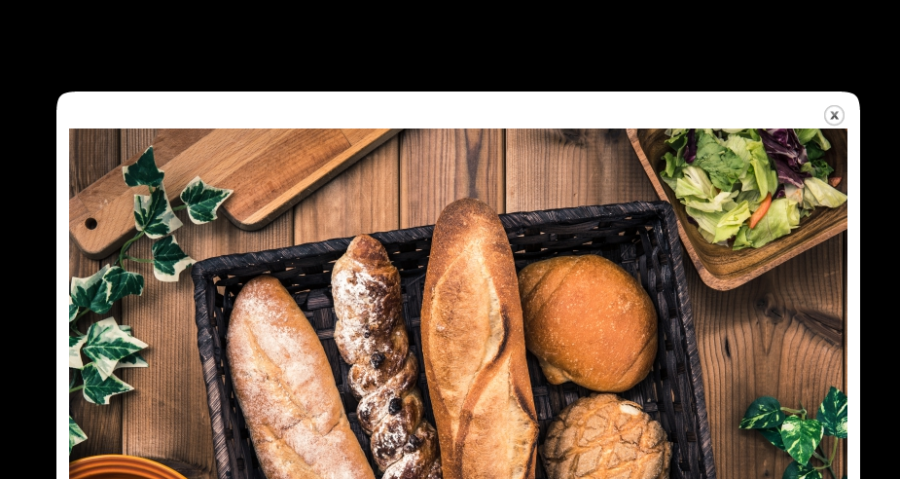
上部にも余白を付ける場合は、下記の一行追加で、余白を付けられます。
その場合は画像の変更も不要かと思います。
( 28px は下部の余白と同じにしています。お好みで変更してください。)
|
1 2 3 4 5 |
#cboxLoadedContent{ padding-top:28px; } |
余白を付けた場合の変更後のイメージ