WordPress用のjQuery Colorboxプラグインでレスポンシブ対応する場合の設定方法。
1.jQuery Colorboxの設定画面(jQuery Colorbox Settings)の画面へ移動。
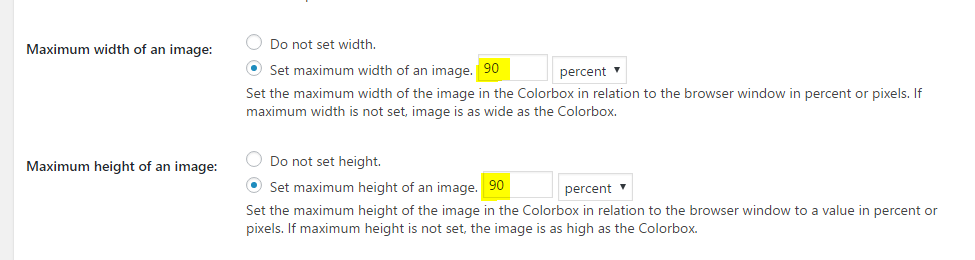
2.「Maximum width of an image」と「Maximum height of an image」の値を
「90」にして、percentを選択

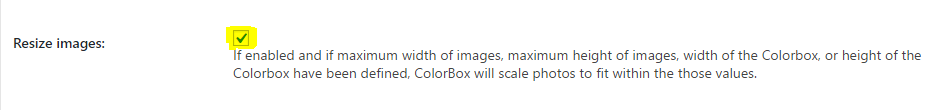
3.「Resize images」の箇所にチェックを入れて、「変更を保存」でスマートフォン等で見ても綺麗に枠内に収まり表示されます。