最近は、コーディングツールを『Visual Studio Code』を取り入れて、色々と試しているところです。
今まで使用していた、Dreamweaver CS5と比べると、サクサク感が最高ですね。
とくにかく動作が軽いです。
SASS環境のファイルを編集する機会があったので、VS Codeに『Live Sass Compiler』をインストールしました。
私の環境では、出力先(コンパイル先)をscssファイルがある上階層にする必要があったので、変更方法を紹介します。
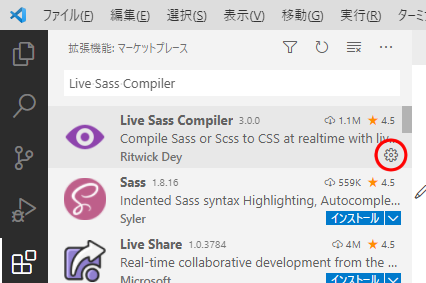
拡張機能(マーケットプレース)ウィンドウを開けて、「Live Sass Compiler」を検索します。
「Live Sass Compiler」が表示されたら、歯車マーク(設定)をクリックし、「拡張機能」をクリックします。

Live Sass Compile ? Settings: Formats の項目内にある「setting.json」をクリックします。
setting.jsonが開き、編集できるようになります。
併せて、「”liveSassCompile.settings.formats”: [~~」という項目が入りますので、
その中を編集します。
「”savePath”: 」の箇所が、出力先になりますので、ここを変更します。
私の場合は、「scss」フォルダと同階層、scssファイルの置いてあるフォルダの上階層を相対パスで指定したかったので、下記のようにしました。
|
1 2 3 4 5 6 7 8 9 10 11 |
"liveSassCompile.settings.formats": [ { "format": "expanded", "extensionName": ".css", "savePath": "~/../" } ] |
ポイントは、「~/」と付ける必要があるようです。