-

WordPressのファイルをルートではないディレクトリに置く場合の設定等
-

簡単!CSS+jQueryで作るスマホナビ実装サンプル
-

CKEditor4で、エディター内へのドロップを禁止する
-

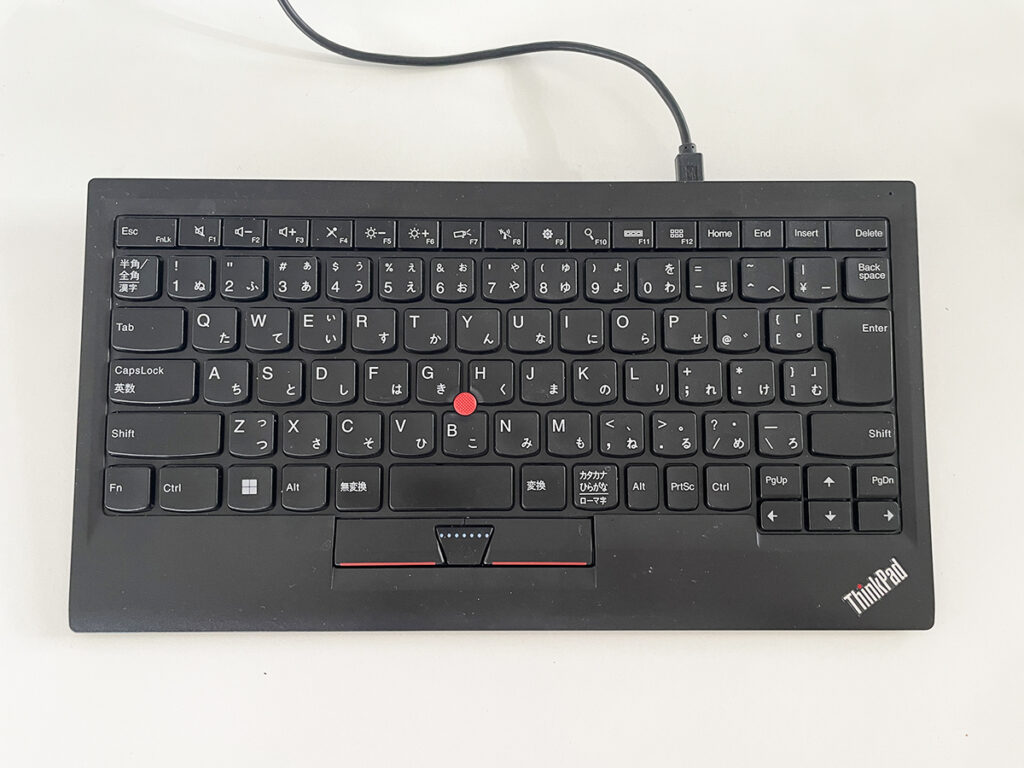
Lenovoの外付けトラックポイントキーボード(有線)がなかなか良いキーボードでした
-

HTMLで画像がリンク切れのときに非表示にする方法【img onerror】
-

bxSliderでスライドが1枚しかない場合にスライドショーを無効にする
-

WEBデザイナーにAdobe CCは必須!?今すぐ導入すべき理由
-

データバックアップソフト「MiniTool ShadowMaker」を使ってみた感想
-

LG 4Kスマートモニター(32SQ730S-H)が色々と中途半端だった件
-

【CSS】transitionでwidthを変化させたい時に幅が 0px にならない