WordPressのモーダルウィンドプラグイン、「Wp Jquery Lightbox」は、デフォルトの状態では、スマホなどで閲覧した際に、画像が画面からはみ出たりします。
レスポンシブに対応するには、簡単に設定するとこができます。
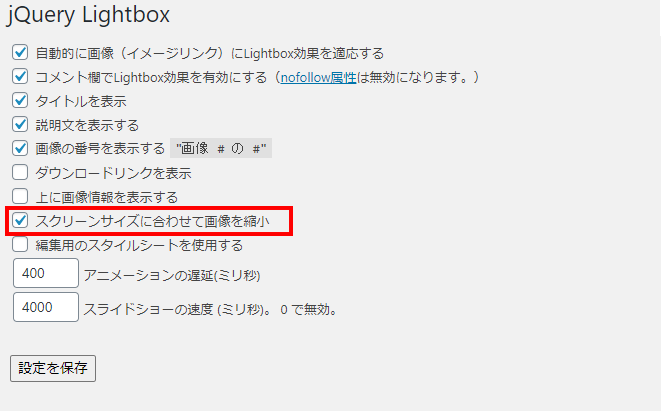
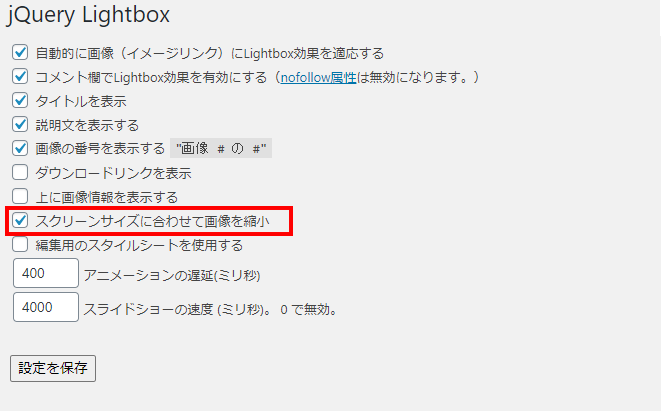
[WP Jquery Lightbox]の設定画面を開きます。
開いたら、「スクリーンサイズに合わせて画像を縮小」という項目がありますのでチェックをいれて[設定を保存]をクリックします。


WordPressのモーダルウィンドプラグイン、「Wp Jquery Lightbox」は、デフォルトの状態では、スマホなどで閲覧した際に、画像が画面からはみ出たりします。
レスポンシブに対応するには、簡単に設定するとこができます。
[WP Jquery Lightbox]の設定画面を開きます。
開いたら、「スクリーンサイズに合わせて画像を縮小」という項目がありますのでチェックをいれて[設定を保存]をクリックします。